Designed with
purpose
At Darwin, design isn't just about visuals. It's about flow, accuracy, and performance. We create digital systems where every screen, interaction, and data point works together to drive outcomes.
Whether you're launching a new platform or untangling existing tools, we ensure your system captures clean data and scales with your business.

inspire interaction
We design complex user experiences that feel effortless to the end user. Every screen is informed by data, optimized for engagement, and engineered to drive measurable action.
From first click to final conversion, we map and design each digital touchpoint with purpose, creating a seamless journey that accelerates growth.
UX Research
Wireframing
Smart-
prototypes
prototypes
Brand and
Identity
Identity
Style
Guides
Guides
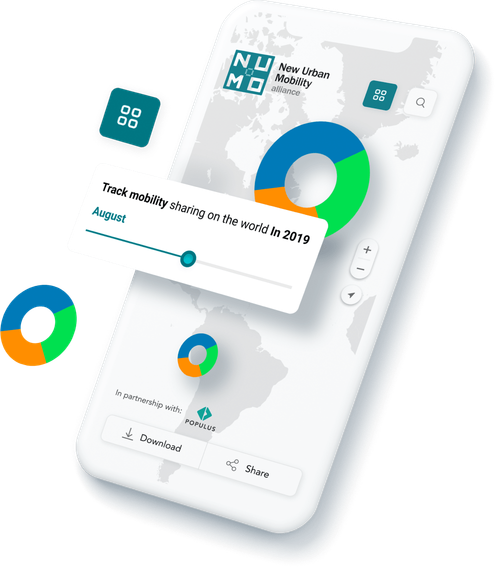
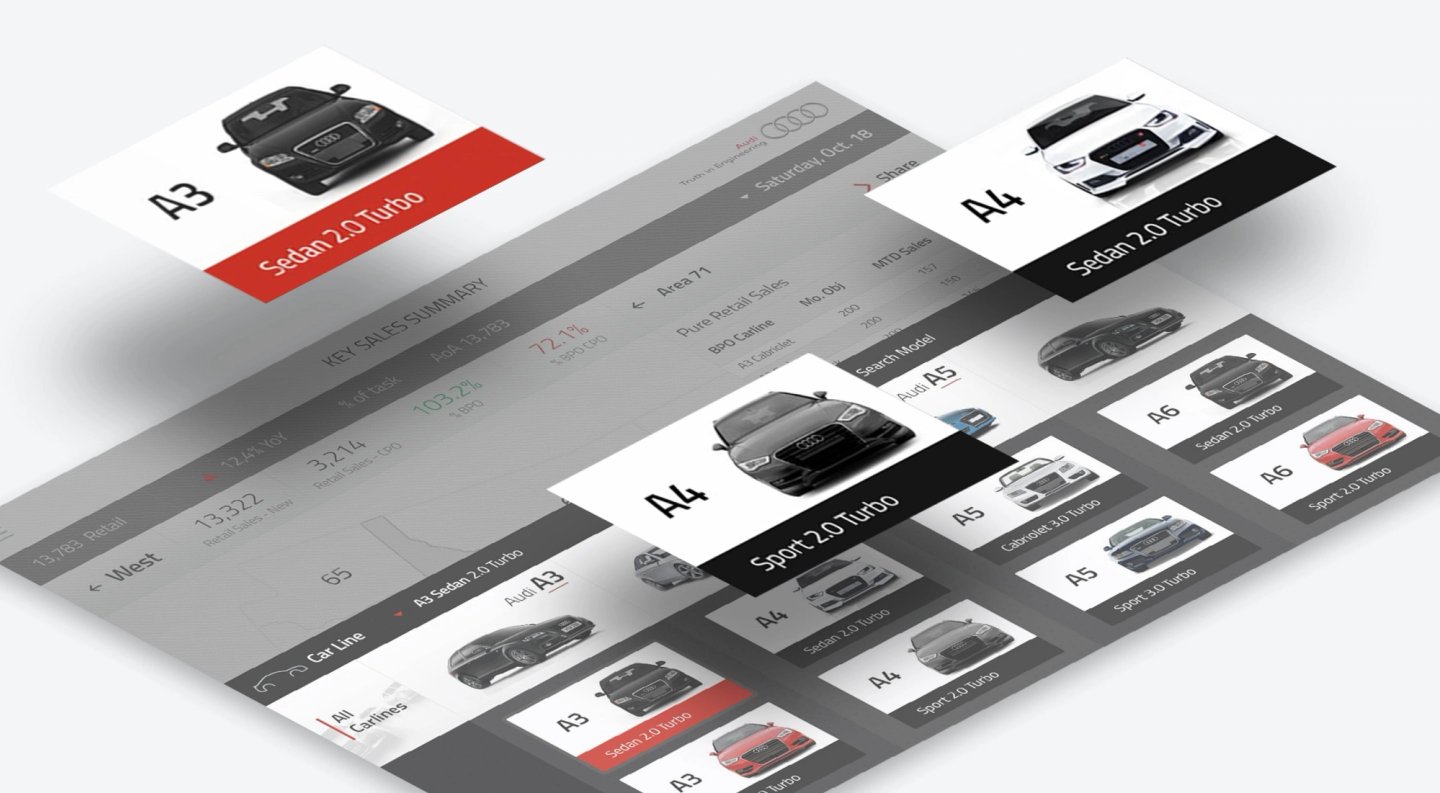
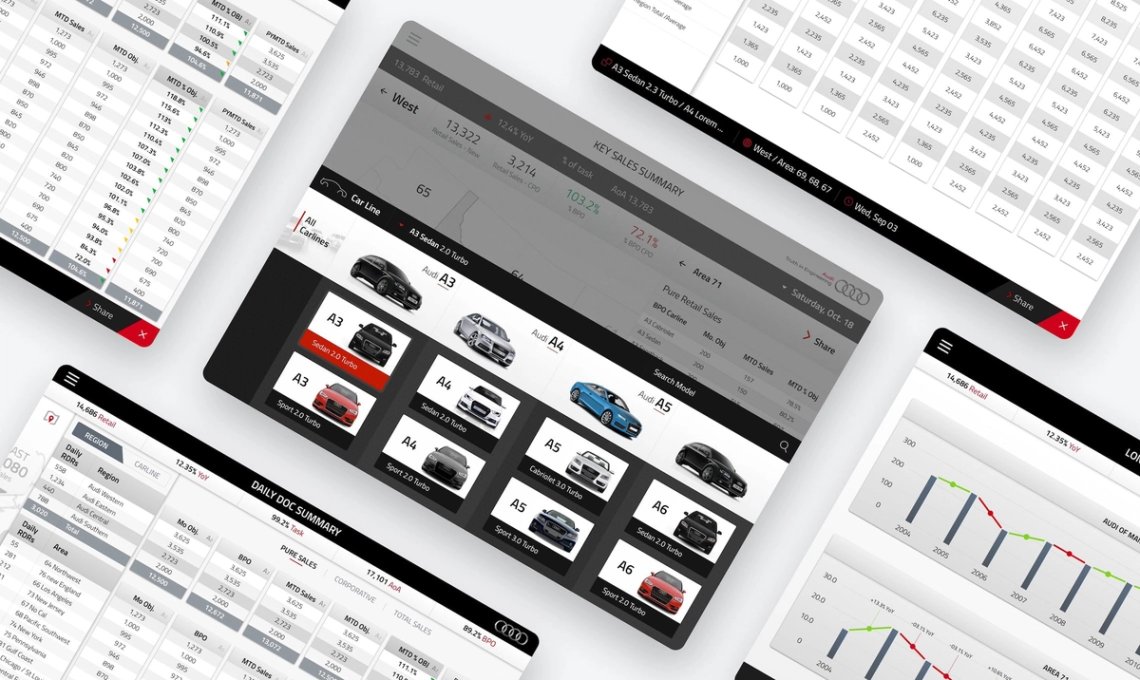
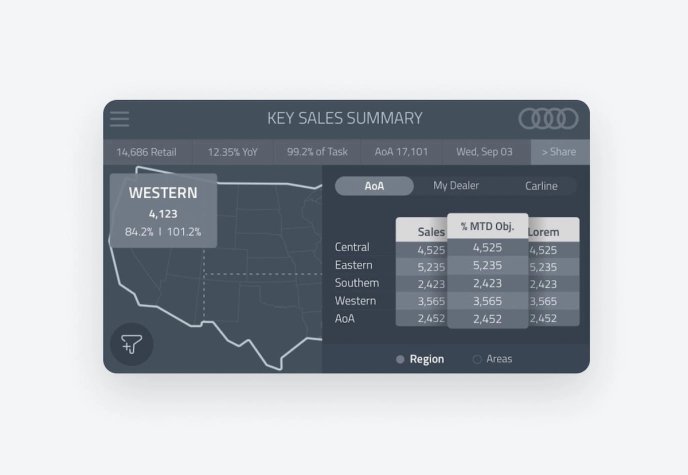
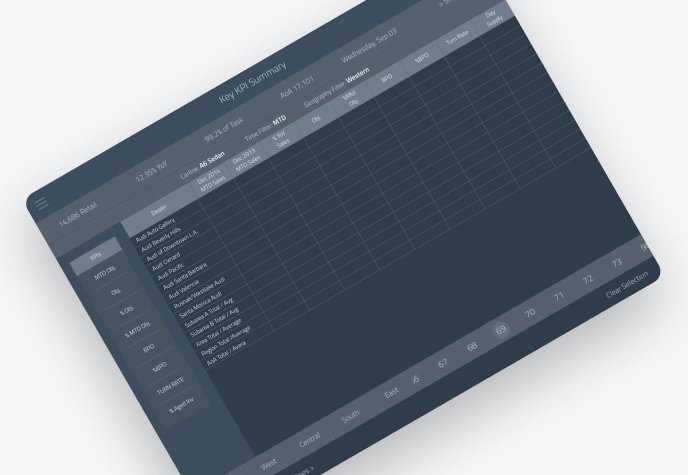
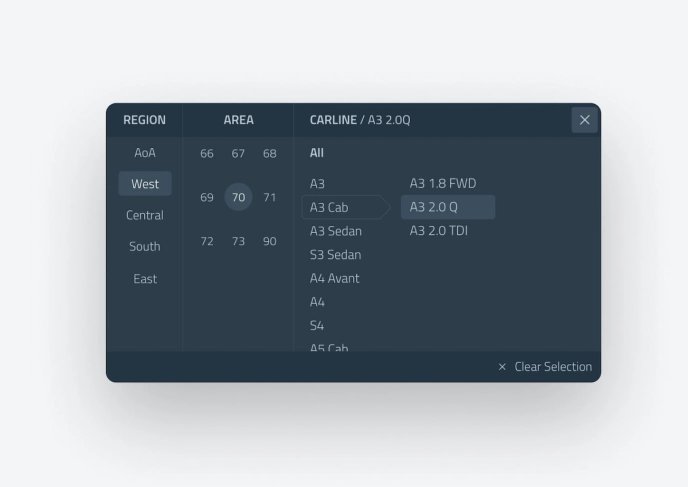
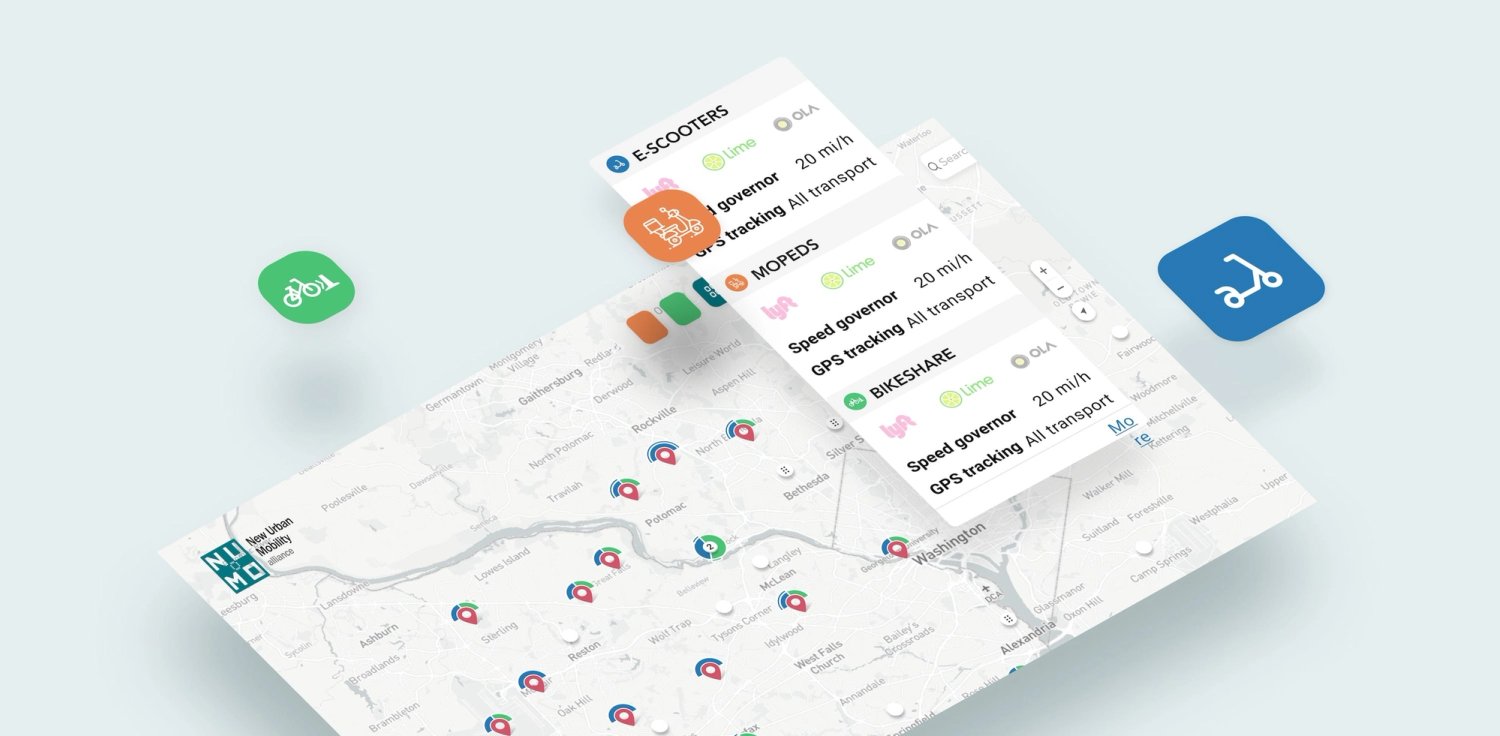
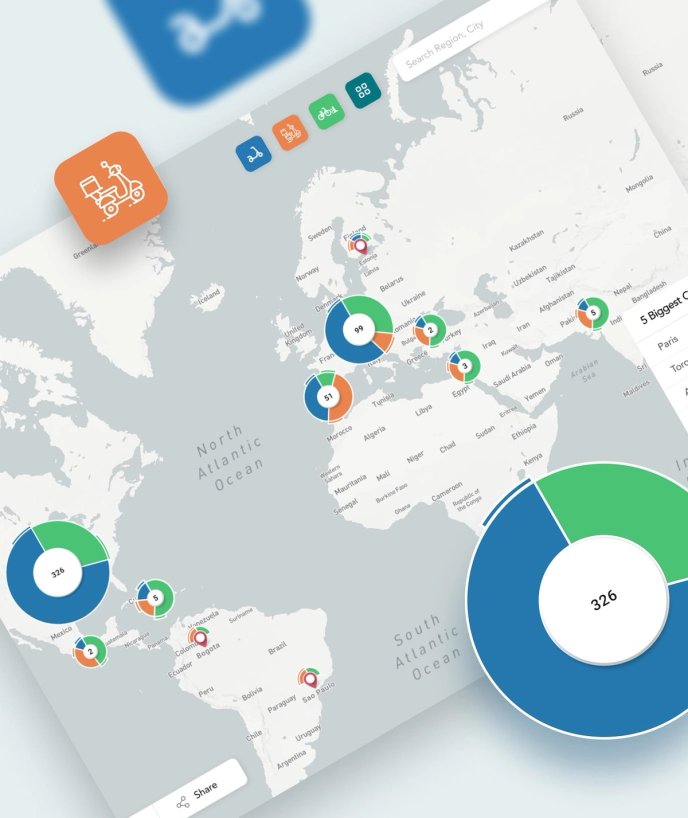
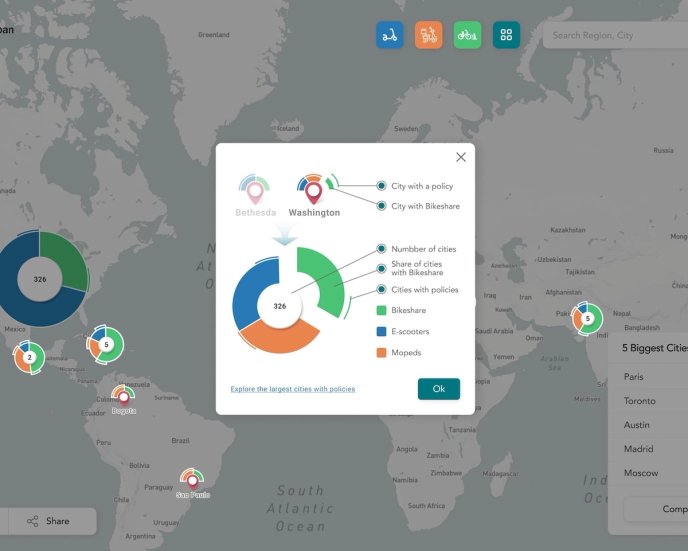
Data
Visualization
Visualization
Product
Design
Design
Design
Systems
Systems
Audi of America





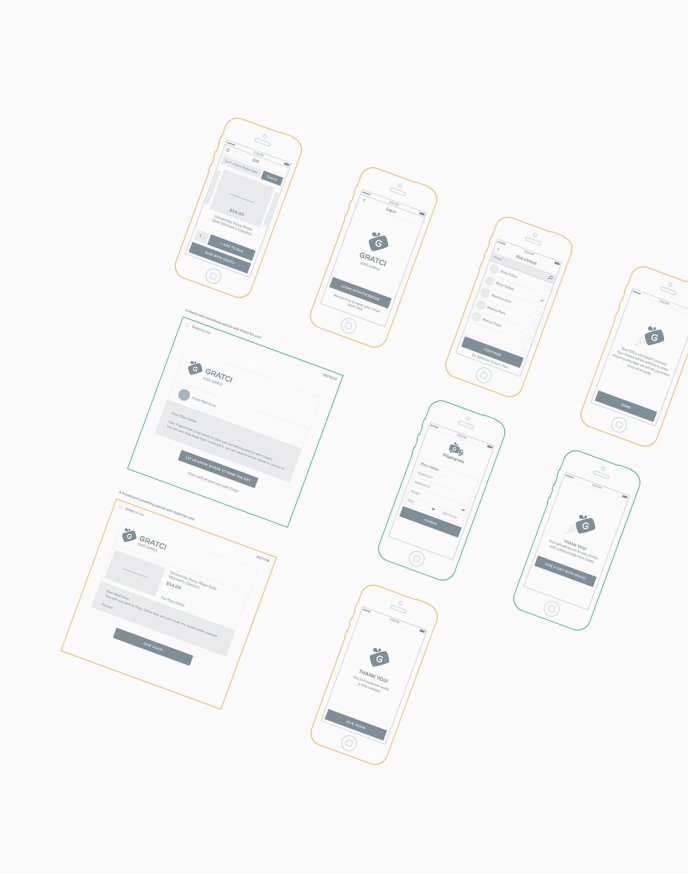
Gratci wireframes

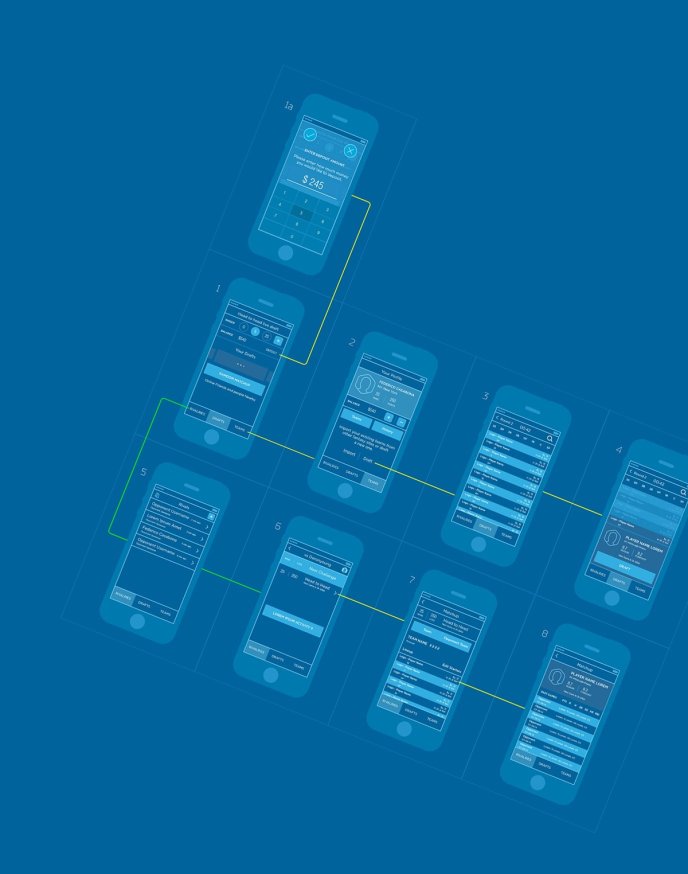
Pocket GM

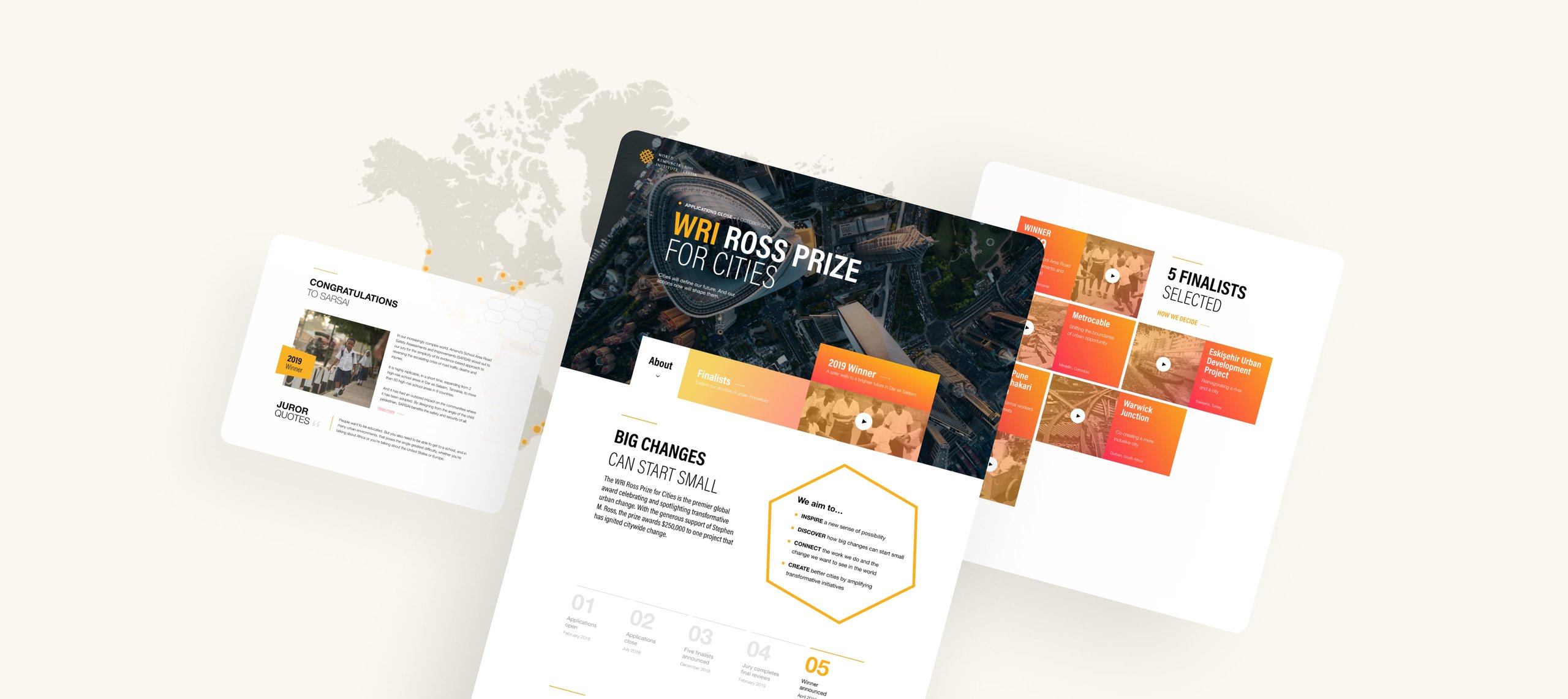
Ross

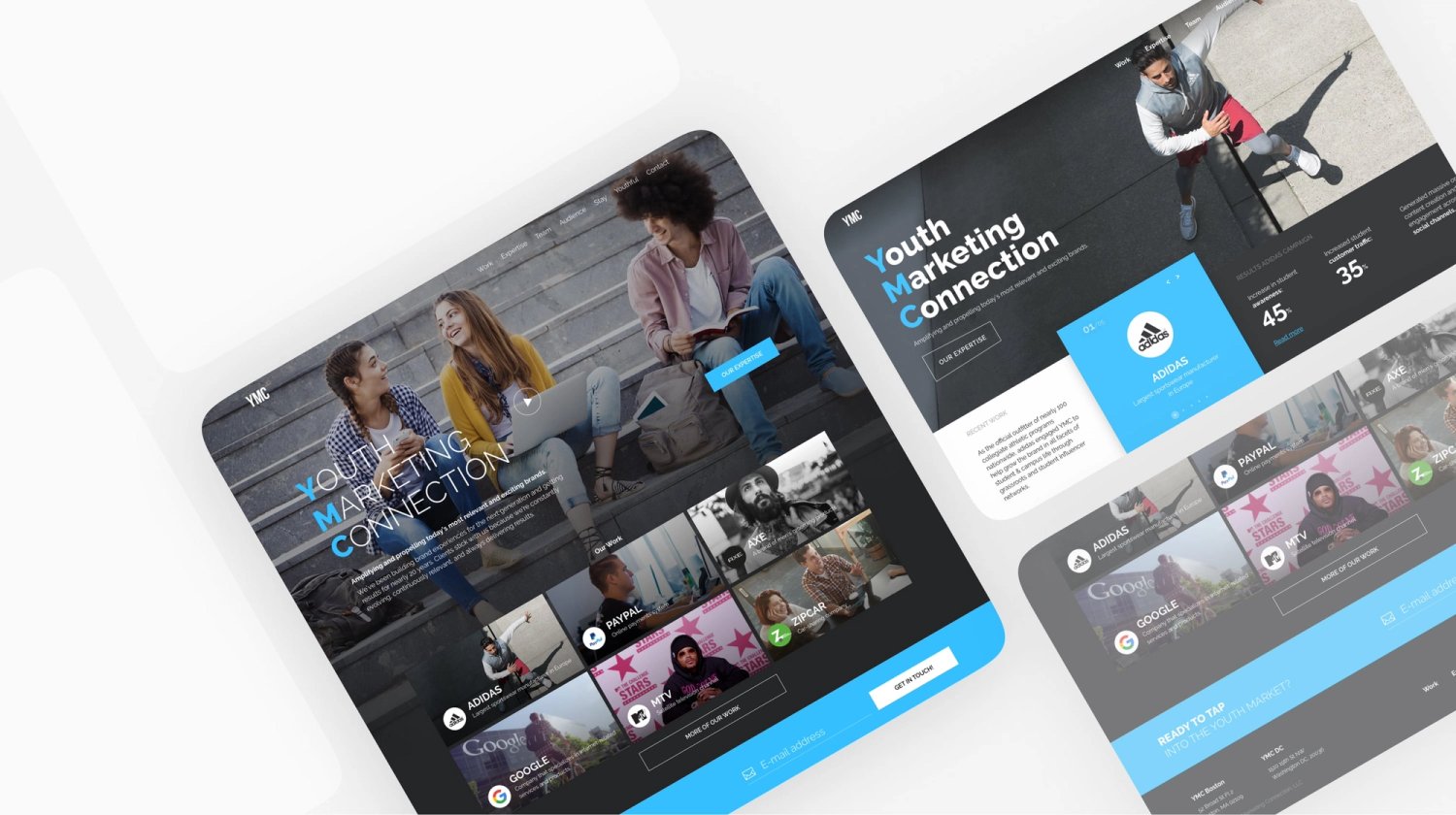
YMC

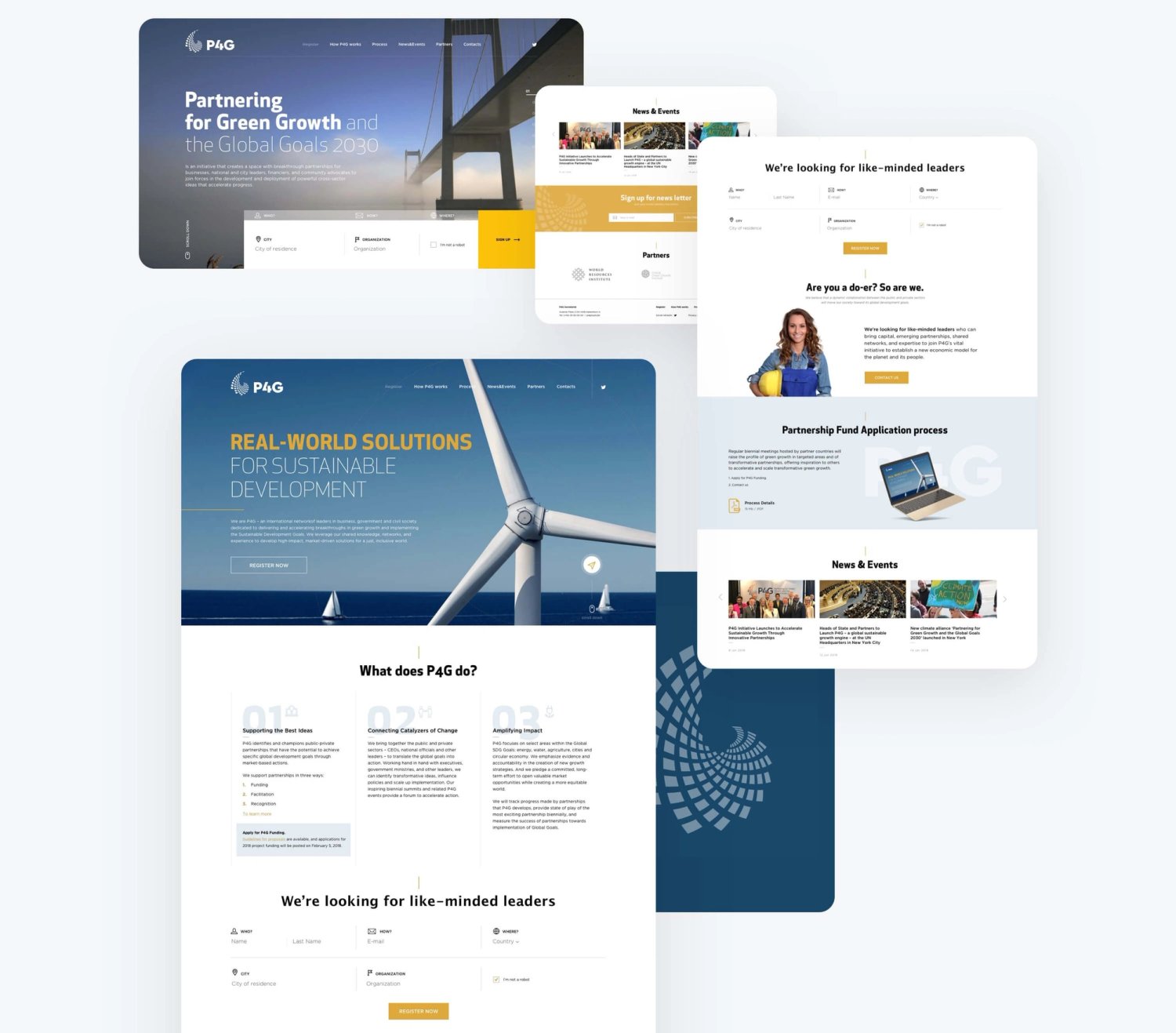
P4G

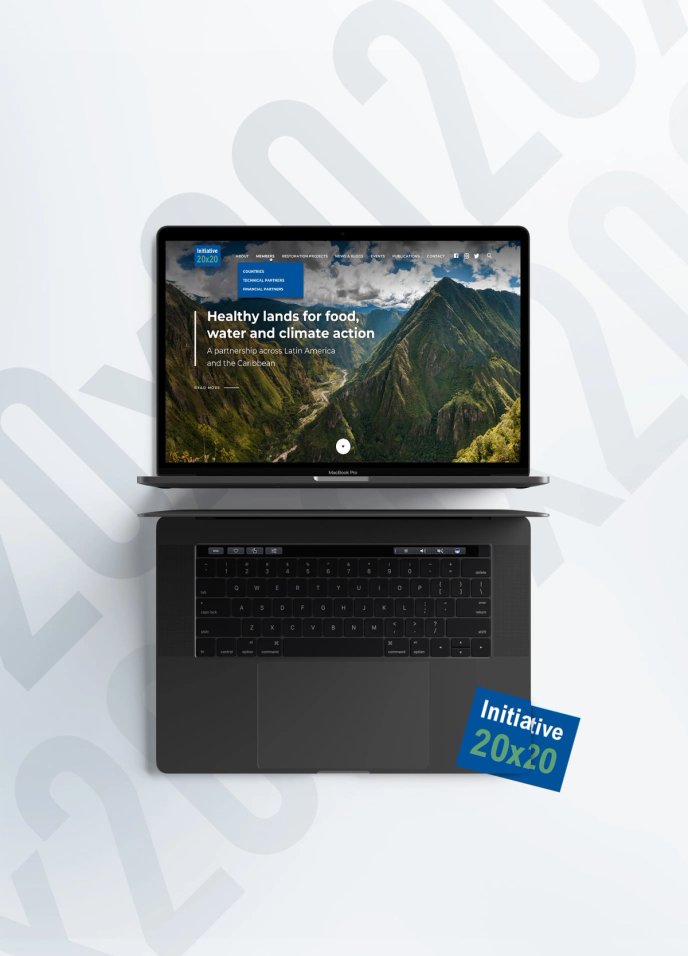
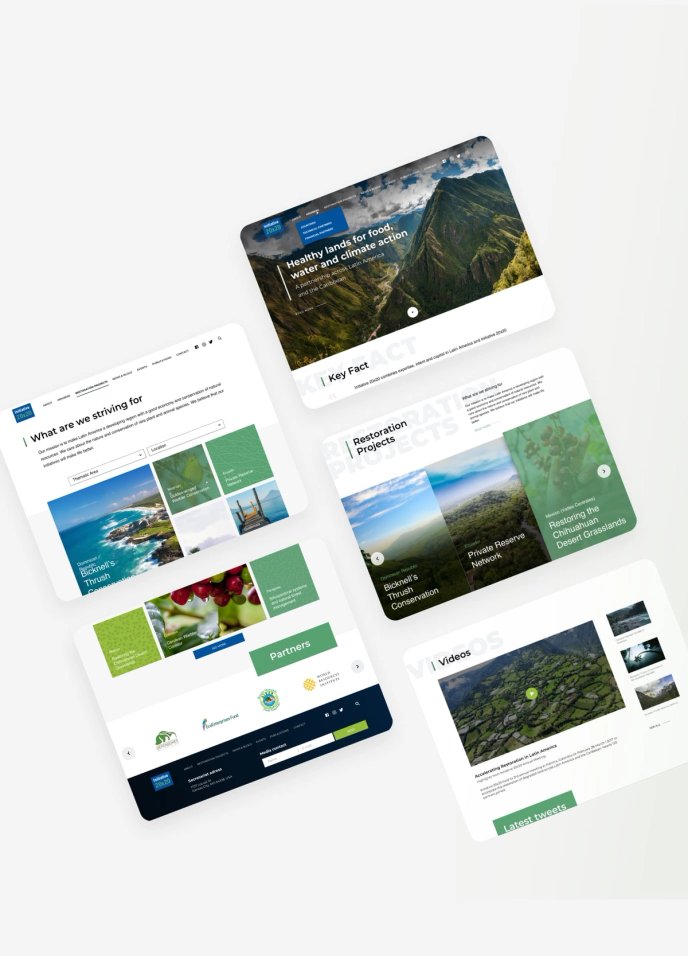
Initiative 20x20


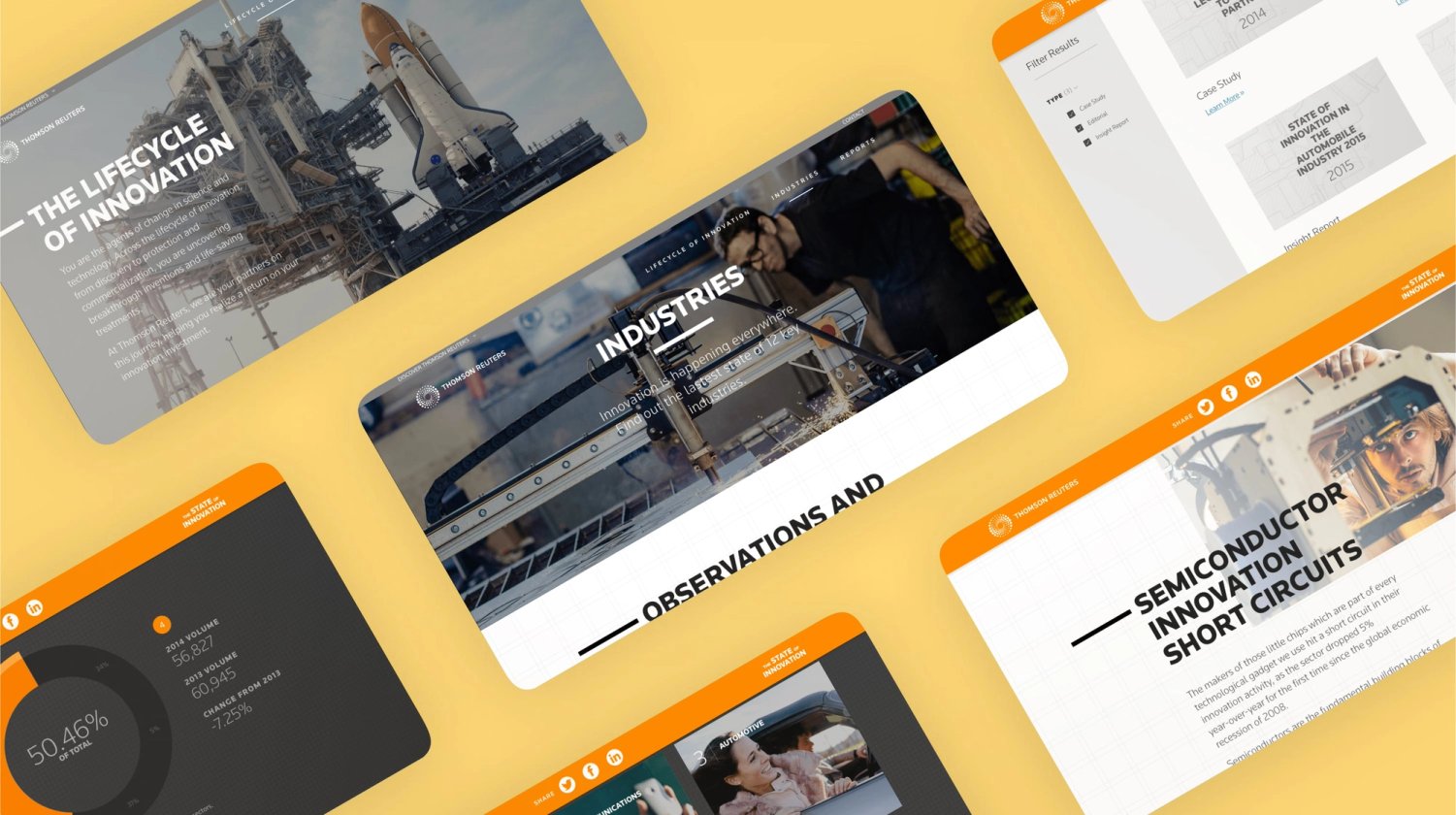
Thomson Reuters

Numo




Seagate